今日热榜源码(后端+前端)附保姆级部署教程
简介
信息爆炸的时代,哪能不来一个今日热榜呢,内涵多个API接口,一榜在手,天下我有。
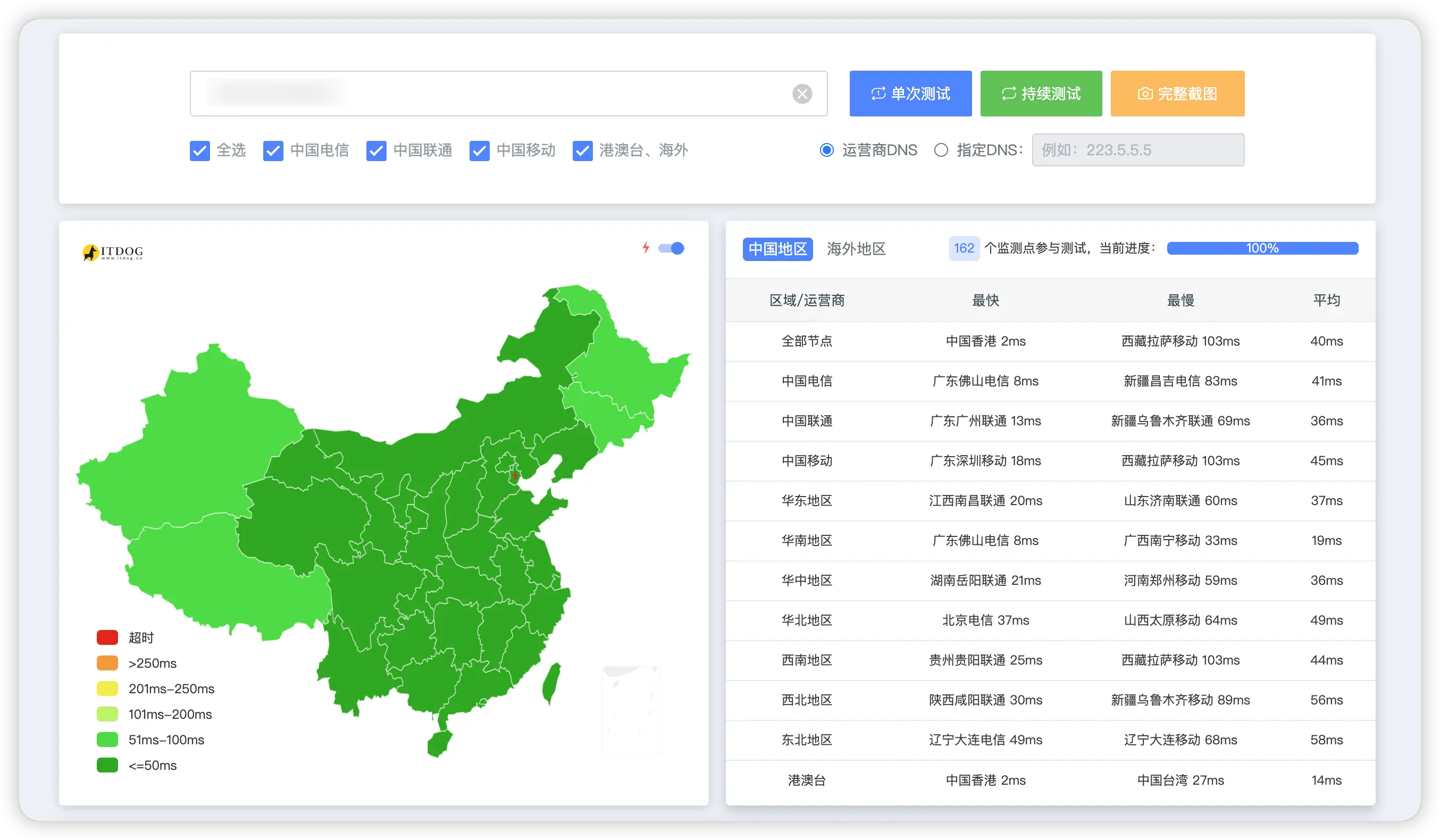
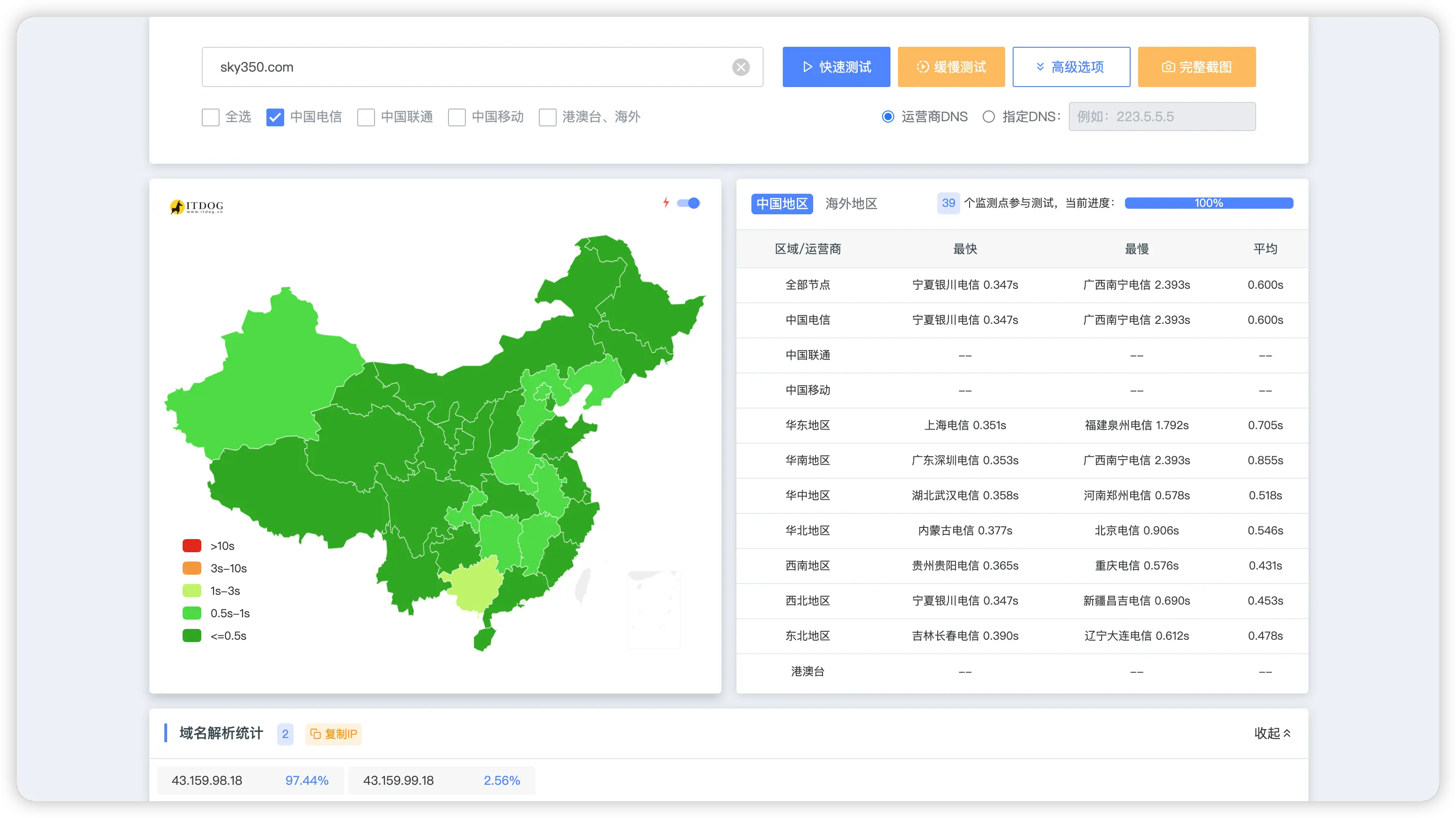
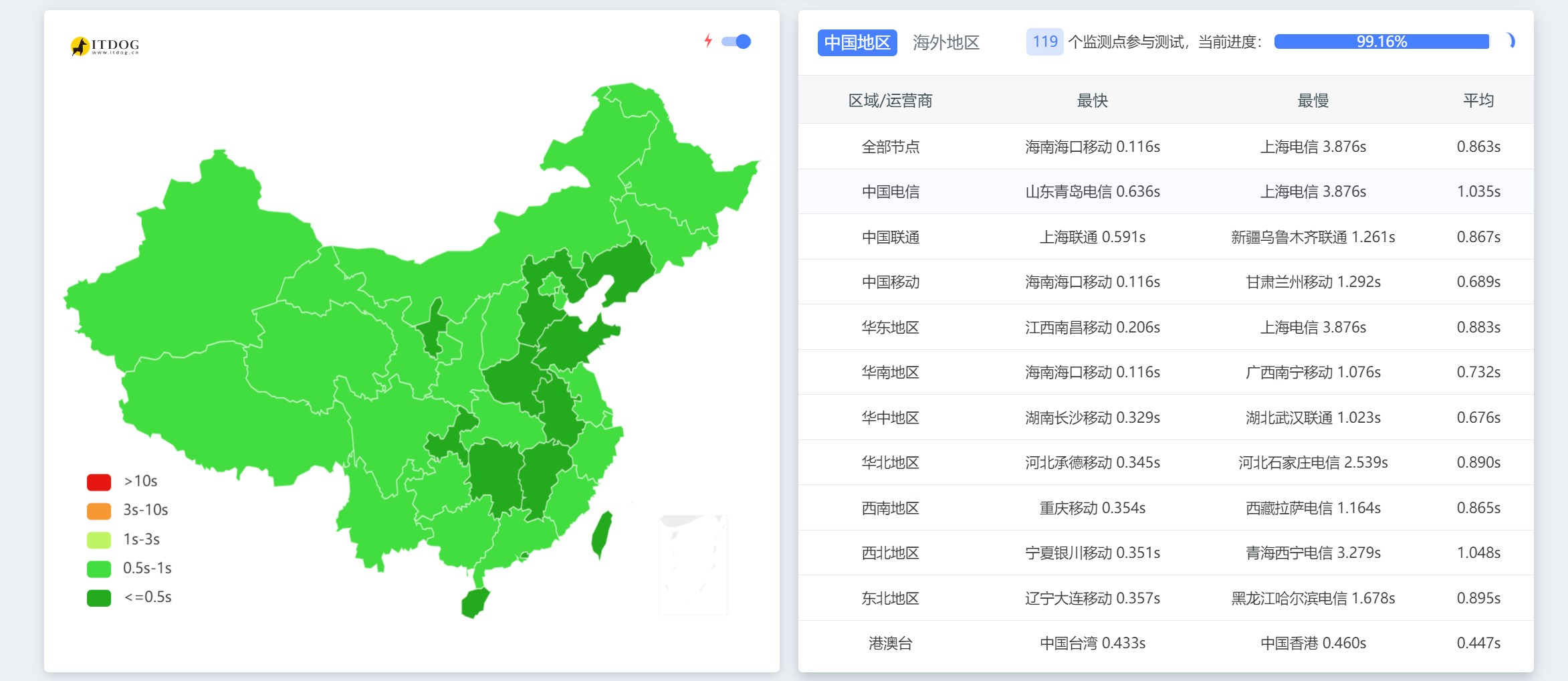
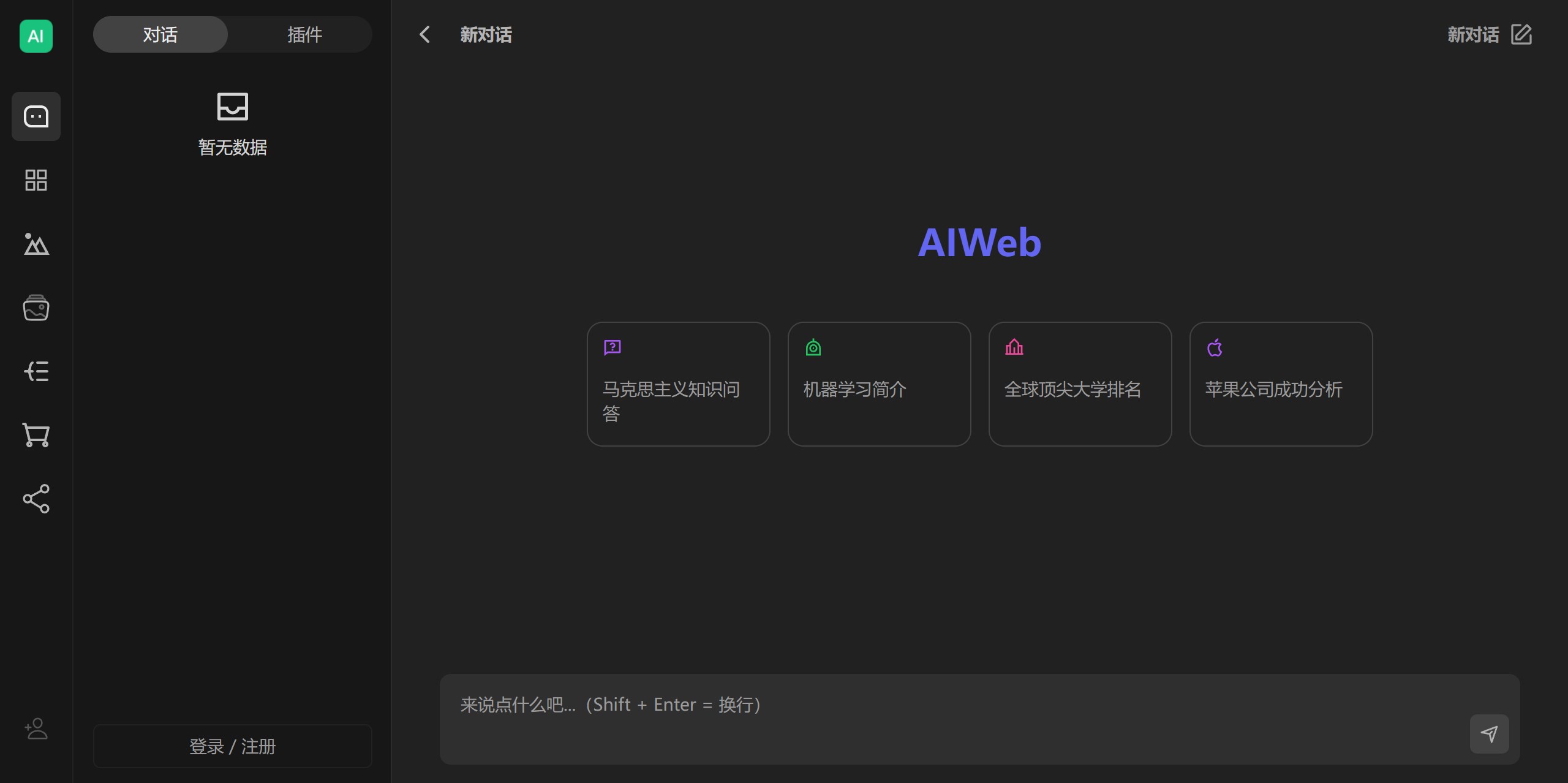
界面
后端部署
环境搭建
安装必要工具Node.js、npm、pnpm
1 | curl -fsSL https://deb.nodesource.com/setup_16.x | sudo -E bash - |
部署后端
首先连接ssh,clone项目,并安装依赖
1 | git clone https://github.com/imsyy/DailyHotApi.git |
运行测试
1 | pnpm start |
打开IP:6688,看到如下页面就是正常部署了,如果打不开请检查是否开放了6688端口
但此时如果我们关闭ssh程序就不再运行,所以配置后台运行,先Ctrl+C结束运行,再运行如下代码创建一个myapp.service
1 | sudo nano /etc/systemd/system/myapp.service |
将下面的代码粘贴进去
1 | [Unit] |
如果pnpm位置不一样,可以输入which pnpm获取位置,并修改上面ExecStart和Environment路径,WorkingDirectory填写clone的DailyHotApi文件夹路径。
按下Ctrl+X,Y保存文件。
运行下面命令完成部署
1 | sudo systemctl daemon-reload |
完事,新建一个网站,绑定域名并申请ssl,然后反代本机:6688端口。后端api就成了咱绑定的域名。
此时后端部署完成。
前端部署
前端就非常简单了,我们直接使用vercel,先fork前端代码,并修改api接口为自己的api域名,完事登录vercel,添加一个项目,导入我们fork的前端代码,点击部署,完事绑定自己的前端域名即可。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 SKY博客!
评论